将下面代码复制并保存到文件sitemap.php,然后上传到网站根目录,如果不会的直接下载文章末尾的文件,解压上传到网站根目录
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 9999;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?> 落文云屋(https://www.52n.cc/)-->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php $ltime = get_lastpostmodified('GMT');$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 输出普通文章 POST */
$myposts = get_posts("numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 普通文章循环结束 */ ?>
<?php
/* 输出页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 页面循环结束 */ ?>
<?php
/* 输出普通文章分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 普通文章分类循环结束 */?>
<?php
/* 输出普通文章标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 普通文章标签循环结束 */ ?>
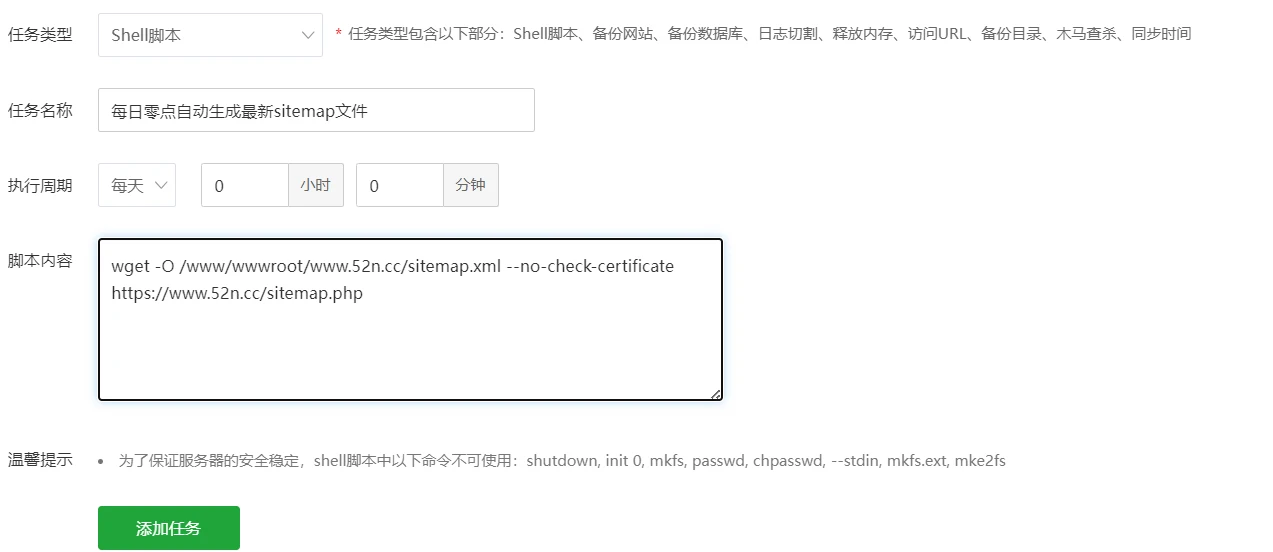
</urlset>宝塔面板找到计划任务,选择shell脚本

脚本内容
0 1 * * * wget -O /home/wwwroot/sitemap.xml http://www.52n.cc/sitemap.php >/dev/null 2>&1
如果你的网站是https需要再脚本中加上–no-check-certificate,具体如下
wget -O /www/wwwroot/www.52n.cc/sitemap.xml --no-check-certificate https://www.52n.cc/sitemap.php脚本里面域名和路径请根据自己站点修改
注:你如果把sitemap.php放在其他文件夹
那么请修改sitemap.php中的require(‘../wp-blog-header.php’);
如果放在一级文件夹那么修改成require(‘../wp-blog-header.php’); 每多一层多一个’.’,脚本也需要相应的目录
sitemap.php
提取码:wen8
© 版权声明
本站部分文章、资源来自互联网,仅供学习交流,版权归原作者及网站所有,请勿转发商用,如用于商用造成的任何后果责任自负。
如果您认为我们发布的内容若侵犯到您的权益、权力,请及时发送邮件至 i@52n.cc 进行删除处理。
THE END








暂无评论内容