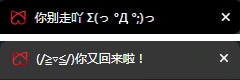
我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/≧▽≦/)你又回来了!”的字样。那么我们如何实现呢?其实很简单,只需一句 javascript 语句即可实现。请看下面的教程。
效果预览

使用教程
在后台主题设置 >> 自定义代码 >> 自定义 javascript 代码,把下面的代码添加到里面即可实现。
//网站<a href="https://huliku.com/tag/%e5%8a%a8%e6%80%81%e6%a0%87%e9%a2%98" title="更多关于 动态标题 的文章" target="_blank">动态标题</a>开始
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦! " ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
//网站动态标题结束代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可自行修改成自己喜欢的标题文字。
© 版权声明
本站部分文章、资源来自互联网,仅供学习交流,版权归原作者及网站所有,请勿转发商用,如用于商用造成的任何后果责任自负。
如果您认为我们发布的内容若侵犯到您的权益、权力,请及时发送邮件至 i@52n.cc 进行删除处理。
THE END








暂无评论内容